Di trik Read more yang baru ini, kita akan membuat link Read more yang jika kita meng-klik link tersebut, maka keseluruhan artikel akan terpampang dibawahnya, jadi tidak perlu meload ke halaman yang lain, contohnya disini. Piye? uenak tho? bagi yang sudah kebelet ingin menyimak trik ini silahkan langsung ikuti trik berikut ini (langsung loncat dua baris ke bawah). Dan bagi yang kebelet mo pipis silahkan ke kamar mandi dulu :D
Berikut ini langkah-langkahnya:
1. Login ke Blogger
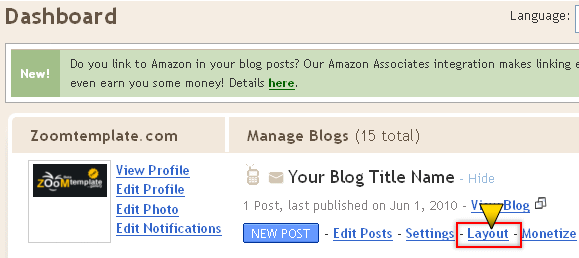
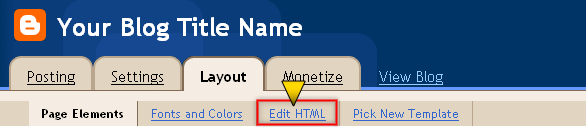
2. Pilih Layout --> Edit HTML
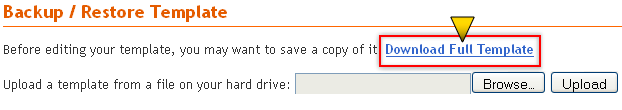
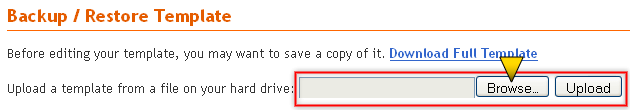
3. Kamu mau memback-up template kamu dulu nggak?, kalo iya kilik tulisan Download Template lalu simpan.
4. JBeri tanda centang pada kotak yang bertuliskan Expand Template Widget
5. Kopi kode berikut ini dan taruh tepat diatas kode </head>
<script src='http://kendhin.890m.com/Readmore.js'
type='text/javascript'/>
type='text/javascript'/>
6. Sudah? sudah belum? ditanya kok diam aja gimana sih ? :x
7. Kalo sudah cari kode dibawah ini
<div class='post-header-line-1'/>
(letaknya kira-kira di bagian tengah kebawah. yak terus..terus..Nha disitu ketemu kan kodenya?)
8. Nha dibawahnya kan ada kode gini <div class='post-body entry-content'> Nha ganti kode tersebut menjadi seperti ini:
<div class='post-body entry-content' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "item"'>
9.Terus dibawahnya kan kan ada kode gini <p><data:post.body/></p>
10. Tembahkan kode ini dibawahnya.
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
11. jadi seluruh kodenya akan menjadi seperti ini :
<div class='post-header-line-1'/>
<div class='post-body entry-content' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<div class='post-body entry-content' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
12. Tulisan 'Selengkapnya' dan 'Ringkasan' bisa diganti dengan apa aja kata yang kamu suka.
13. Lalu simpan template.
14. Pilih menu Setting -->> Formatting
15. Di bagian bawah ada kotak yang disampingnya ada tulisan "Post Template", dan isikan kode dibawah ini ke dalamnya lalu simpan setting.
<span id="fullpost">
</span>
</span>
selesai....
Ohya, kalo memposting pilih yang "Edit Html", letakkan abstraksi posting yg akan ditampilkan di halaman muka di atas kode <span class="fullpost"> sementara sisanya yaitu keseluruhan posting letakkan di antara kode <span id="fullpost"> dan </span>
Trus bagaimana bagi yang sudah pakai 'read more' yang lama dan pingin ganti dengan 'read more' yang baru ini?
gini caranya:
'Read more' yang lama kan kodenya seperti ini :
<div class='post-header-line-1'/>
<div class='post-body entry-conten'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
hapus text yang berwarna biru, lalu ikuti langkah-langkah diatas.
oh ya jangan lupa ikuti langkah berikut ini
1. Pilih menu Setting -->> Formatting
2. Di bagian bawah ada kotak yang disampingnya ada tulisan "Post Template", dan isikan kode dibawah ini ke dalamnya lalu simpan setting.
<span id="fullpost">
</span>
bedanya apa sama read more yang dulu? perhatikan text yang berwarna merah, kalo dulu kan tulisannya "class" sekarang ganti menjadi "id".